This article demonstrates how to use the AdRotator control to display advertisements in an ASP.NET Web site and how to implement custom "click tracking" logic. Many e-commerce sites use banner advertisements to promote products and services on behalf of customers. The AdRotator control allows developers to place graphical advertisements on a Web Form and provides programmatic functionality that enables the development of custom logic to track advertisement clicks. The AdRotator randomly select banner graphics from a list that is specified in an external XML.


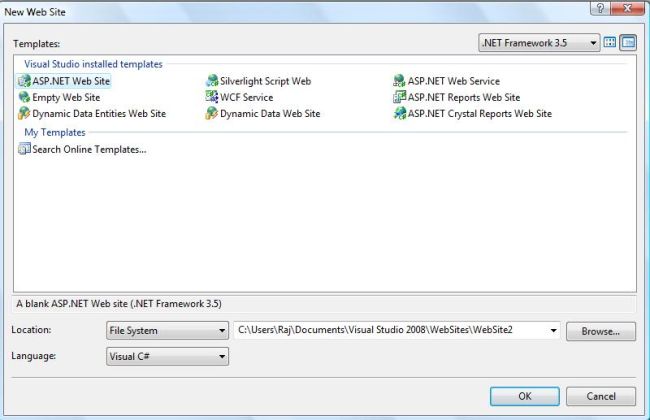
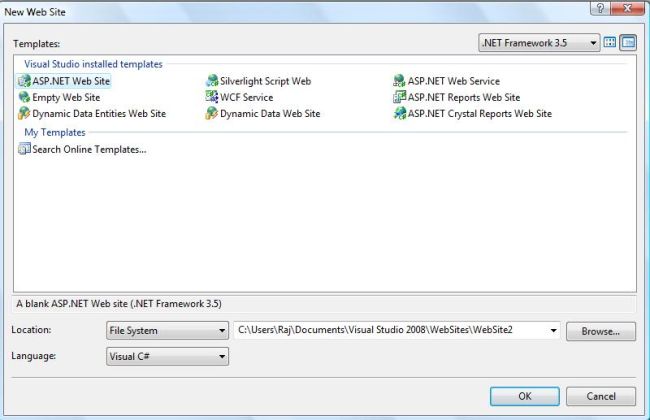
First of all Start Visual Studio .NET. And make a new ASP.NET Web Site using visual studio 2008.

Figure1.
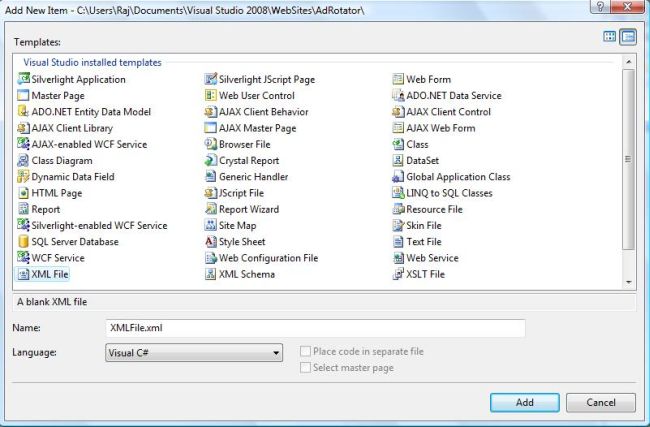
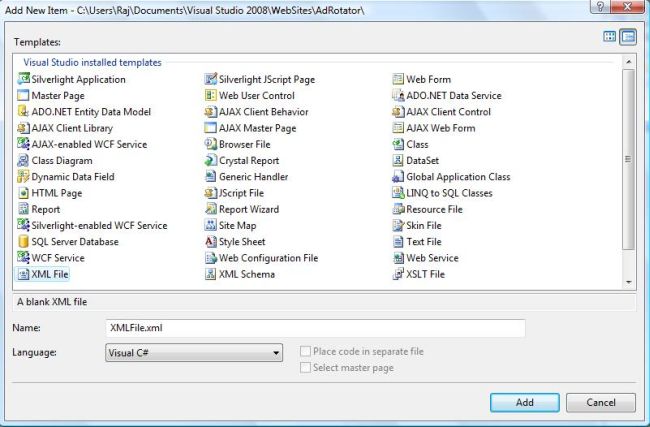
Add a new XML File.

Figure2.
Put this code .XML File.
<?xml version="1.0" encoding="utf-8" ?>
<Advertisements>
<Ad>
<ImageUrl>~/Banners/468X60_add.gif</ImageUrl>
<NavigateUrl>http://www.Mindcracker.com/Registration/Register.aspx</NavigateUrl>
<AlternateText>Advertisement</AlternateText>
<Impressions>100</Impressions>
<Keyword>Header</Keyword>
<Category>Script</Category>
</Ad>
<Ad>
<ImageUrl>~/Banners/468X60_Consultant.gif</ImageUrl>
<NavigateUrl>http://www.mindcracker.com/Consultants/</NavigateUrl>
<AlternateText>Advertisement</AlternateText>
<Impressions>100</Impressions>
<Keyword>Header</Keyword>
<Category>Script</Category>
</Ad>
<Ad>
<ImageUrl>~/Banners/468X60_Employer.gif</ImageUrl>
<NavigateUrl>http://www.Mindcracker.com/Registration/Register.aspx</NavigateUrl>
<AlternateText>Advertisement</AlternateText>
<Impressions>100</Impressions>
<Keyword>Header</Keyword>
<Category>Script</Category>
</Ad>
<Ad>
<ImageUrl>~/Banners/468X60_Jobseeker.gif</ImageUrl>
<NavigateUrl>http://www.mindcracker.com/Jobs/</NavigateUrl>
<AlternateText>Advertisement</AlternateText>
<Impressions>100</Impressions>
<Keyword>Header</Keyword>
<Category>Script</Category>
</Ad>
<Ad>
<ImageUrl>~/Banners/468X60_Recruiter.gif</ImageUrl>
<NavigateUrl>http://www.Mindcracker.com/Registration/Register.aspx</NavigateUrl>
<AlternateText>Advertisement</AlternateText>
<Impressions>100</Impressions>
<Keyword>Header</Keyword>
<Category>Script</Category>
</Ad>
</Advertisements>
XML file elements:
· ImageUrl – The image that will be displayed. This can be a relative link or a fully qualified internet URL.
· NavigateUr – The link that will be followed if the user clicks the banner.
· AlternateText – The text that will be displayed instead of the picture if it cannot be displayed. This text will also be used as a tooltip in some newer browsers.
· Impressions – A number that sets how often an advertisement will appear.
· Keyword – A Keyword that identifies a group of advertisement.
The actual AdRotator class provides a limited set of properties. You specify both the appropriate advertisement file in the AdvertisementFile property and the type of window that the link shouls follow in the Target property. You can also set the KeywordFilter property so that the banner will be chosen from entries that have a specific keyword.
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="~/Advertise.xml" Target="_blank" />
There are two ways to do bind XML file on a page. First is drag and drop a XML Data Source and configure it. Like this:
<asp:XmlDataSource ID="XmlDataSourceAd" runat="server"
DataFile="~/Advertise.xml">
</asp:XmlDataSource>
<asp:AdRotator ID="AdRotatorHeader" runat="server" KeywordFilter="Header"
OnAdCreated="AdRotatorHeader_AdCreated" Target="_blank"DataSourceID="XmlDataSourceAd"/>
<asp:Label ID="LabelHeaderScript" runat="server" Visible="False"></asp:Label>
protected void AdRotatorHeader_AdCreated(object sender, AdCreatedEventArgs e)
{
try
{
if (e.AdProperties["Category"].ToString() == "Script")
{
LabelHeaderScript.Text = e.AdProperties["ImageUrl"].ToString();
LabelHeaderScript.Visible = false;
AdRotatorHeader.Visible = true;
}
}
catch (Exception ex)
{
string str = ex.Message;
AdRotatorHeader.Visible = false;
}
}
And socond thing is you can call XML file direct using AdvertisementFile property, like this:
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="~/Advertise.xml" Target="_blank" />