The Repeater control is used to display a repeated list of items that are bound to the control. The Repeater control may be bound to a database table, an XML file, or another list of items.

Repeater is a Data Bind Control. Data Bind Controls are container controls. Data Binding is the process of creating a link between the data source and the presentation UI to display the data. ASP .Net provides rich and wide variety of controls, which can be bound to the data. Repeater has 5 inline template to format it:
1. <HeaderTemplate>
2. <FooterTemplate>
3. <ItemTemplate>
4. <AlternatingItemTemplate>
5. <SeperatorTemplate>
6. <AlternatingItemTemplate>
HeaderTemplate: This template is used for elements that you want to render once before your ItemTemplate section.
FooterTemplate: - This template is used for elements that you want to render once after your ItemTemplate section.
ItemTemplate: This template is used for elements that are rendered once per row of data. It is used to display records
AlternatingItemTemplate: This template is used for elements that are rendered every second row of data. This allows you to alternate background colors. It works on even number of records only.
SeperatorTemplate: It is used for elements to render between each row, such as line breaks.
Some point about Repeater Control
- It is used to display backend result set. It is used to display multiple tuple.
- It is an unformatted control. The Repeater control is a basic templated data-bound list. It has no built-in layout or styles, so you must explicitly declare all layout, formatting, and style tags within the control's templates.
- The Repeater control is the only Web control that allows you to split markup tags across the templates. To create a table using templates, include the begin table tag (<table>) in the HeaderTemplate, a single table row tag (<tr>) in the ItemTemplate, and the end table tag (</table>) in the FooterTemplate.
- The Repeater control has no built-in selection capabilities or editing support. You can use the ItemCommand event to process control events that are raised from the templates to the control.
Data Bind Control can display connected and disconnected model.
Data Bind Control have DataBind() method and DataBound event
-> DataBind()
-> ItemCreated -> Event
-> DataBound -> Event
System.Commom.Data namespace
-> DBDataRecord Class
Controls -> Child Control
Every DataBindControl implement collection.
The data in DataSource is bound to Repeater using its DataBind Method. Once the data is bound, the format of each data item is defined by a template like ItemTemplate.
How to use a Repeater Control?
Create a new website with name RepeaterControl
Double click the web.config file and write following code in it:
<connectionStrings>
<add name="constr" connectionString="initial catalog=puran; data source=MCN002; integrated security=sspi"/>
</connectionStrings>
Default.aspx file code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link rel="Stylesheet" type="text/css" href="StyleSheet.css" />
<title>Repeater Controls in ASP.NET</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="RepeatInformation" runat="server">
<HeaderTemplate>
<table class="tblcolor">
<tr>
<b><td> Roll No</td>
<td>Student Name</td>
<td> Total Fees</td> </b>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr class="tblrowcolor"> <td> <%#DataBinder.Eval(Container,"DataItem.RollNo")%> </td>
<td> <%#DataBinder.Eval(Container,"DataItem.Name")%> </td>
<td><%#DataBinder.Eval(Container,"DataItem.Fees")%> </td>
</tr>
</ItemTemplate>
<SeparatorTemplate>
<tr> <td> <hr /> </td> <td> <hr /> </td> <td><hr /></td></tr>
</SeparatorTemplate>
<AlternatingItemTemplate>
<tr> <td> <%#DataBinder.Eval(Container,"DataItem.RollNo")%> </td>
<td> <%#DataBinder.Eval(Container,"DataItem.Name")%> </td>
<td> <%#DataBinder.Eval(Container,"DataItem.Fees")%> </td>
</tr>
</AlternatingItemTemplate>
<SeparatorTemplate>
<tr> <td><hr /> </td><td> <hr /> </td><td> <hr /> </td> </tr>
</SeparatorTemplate>
<FooterTemplate>
<tr> <td>School Records displayed</td></tr>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Code behind file code
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page{
SqlConnection con;
SqlCommand cmd = new SqlCommand();
protected void Page_Load(object sender, EventArgs e)
{
con = new SqlConnection(ConfigurationManager.ConnectionStrings["constr"].ConnectionString);
cmd.Connection = con;
cmd.CommandText = "select * from student";
con.Open();
RepeatInformation.DataSource = cmd.ExecuteReader();
RepeatInformation.DataBind();
con.Close();
}
}
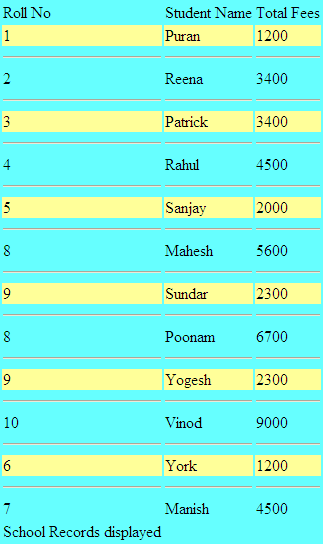
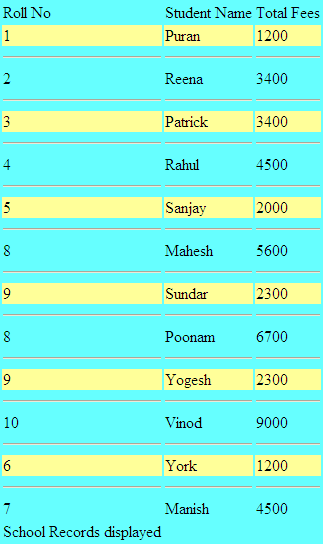
The ASP.NET Repeater Control will not render the result unless you bound it to a data source through its DataSource property. Output of the above program

This article is for making a beginner learn and use Repeater Control.
Note: In the above example you have to change the connection string according to your database and data source.